
Storybookで画面が表示されない問題の解決
Table of Content
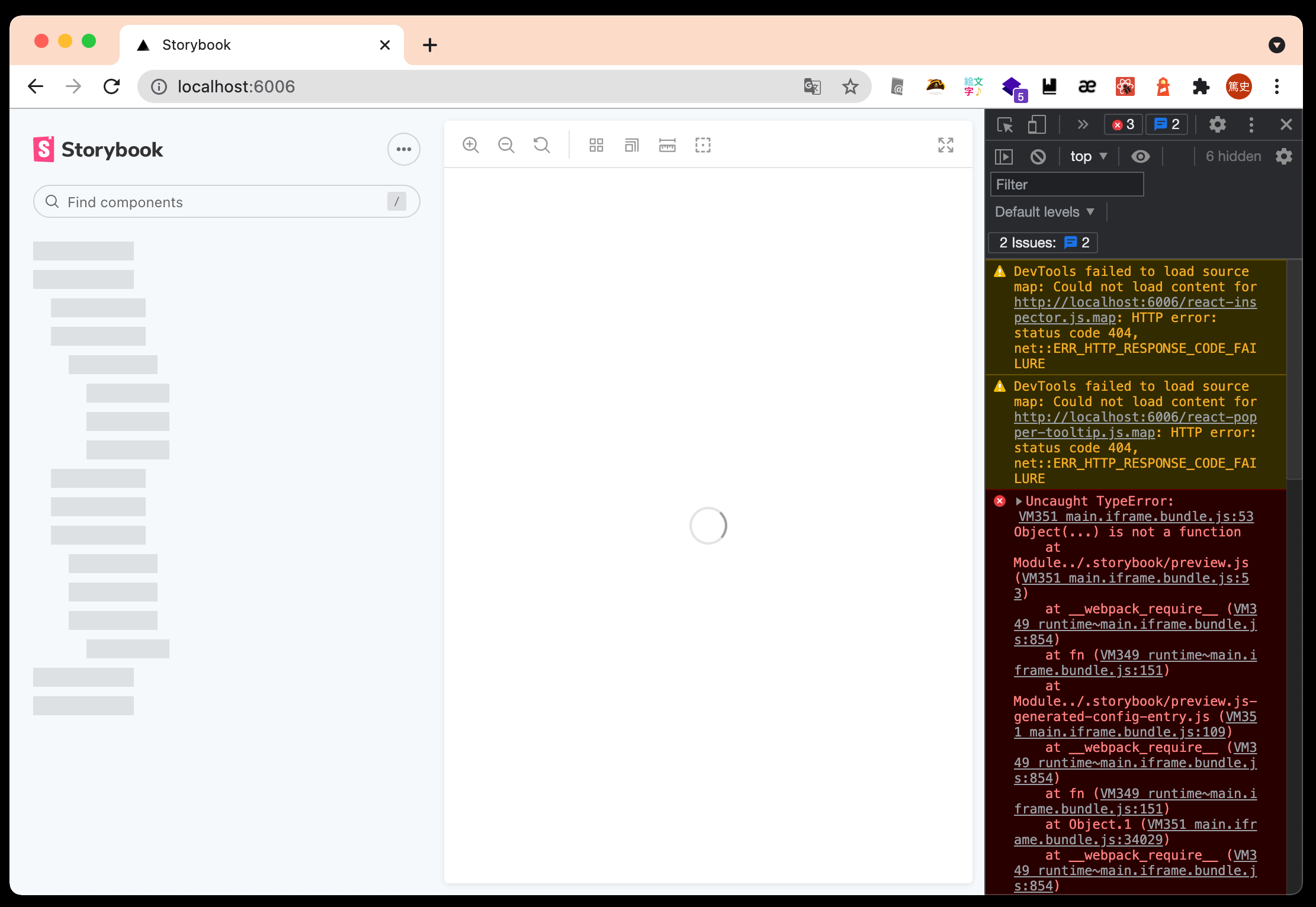
Storybookで画面が表示されない現象が発生しました。

どうやらimport周りが変わったのが原因のようでした。
Next.js router Addon | Storybook
今まではpreview.jsを以下のように定義していたのですが、
import React from 'react'
import { withNextRouter } from 'storybook-addon-next-router';
// Next Router
export const decorators = [withNextRouter()]
export const parameters = {
}以下のようにする必要ありでした。
export const decorators = [withNextRouter()] の記述は削除しました。
import { RouterContext } from "next/dist/shared/lib/router-context";
export const parameters = {
nextRouter: {
Provider: RouterContext.Provider,
},
}さらに、コメントでは/ next < 11.2と書いてありますが、
実際には、/ next < 11.1 のようでした。node_modulesの中を見て気づきました。
React-Hook-Formを使っている場合
Cannot read property 'current' of undefined が出るようになってしまいました。
Storyのdecoratorsの中でDevToolを使っていたのですが、これが悪影響を及ぼしていたようです。
decorators: [
(Story) => (
<>
<DevTool control={methods.control} placement="top-left" />
<Story />
</>
),
],原因を探ってみるも解決できなかったので、
ひとまずはDevToolをdecoratorsから外しました。
わかったら再度メモしていこうと思います。